Bilder und Grafiken machen deine Website lebendig und einzigartig. Sie wecken Emotionen und bringen auf den ersten Blick und ohne erstmal Text lesen zu müssen deine (Marken)Persönlichkeit rüber. Es stellt sich also gar nicht die Frage, OB du Bilder auf deiner Website verwenden solltest. Vielmehr ist die Frage, WIE du sie am besten für deine Website aufbereitest und WARUM das überhaupt nötig ist.
Warum du Websitebilder optimieren solltest
Es geht bei der richtigen Wahl und Erstellung deiner Websitebilder nicht nur darum, dass sie deine Website verbessern und hinterher schön aussehen, sondern sie sollen auch schnell geladen werden. Denn das ist ein entscheidender Faktor für dein Ranking und deine Sichtbarkeit in den Suchmaschinen. Darum ist es essenziell, dass du die Bilder für deine Website optimierst. Ich möchte dir hier zeigen, wie das genau geht, worauf du bei der Wahl und Erstellung deiner Websitebilder achten solltest und wie du aus meinen Erfahrungen aus diversen Webdesignprojekten profitieren kannst.
Die richtige Bildauswahl
Wähle deine Bilder und Grafikelemente so aus, dass sie zu deiner Marke und deinem Branding passen und deine Inhalte sinnvoll unterstützen und ergänzen. Zeig nicht einfach irgendwelche Bilder auf deiner Website, nur weil „man ja Bilder auf der Website braucht“. Mach sichtbar, was du anbietest und über deine Texte vermitteln möchtest.
Nicht jeder Websitebesucher wird (alle) deine Texte lesen. Meistens wird nur grob überflogen – wenn überhaupt. Was allerdings automatisch wahrgenommen wird: Die Bilder! Nutze diese Chance also sinnvoll, um Emotionen auszulösen und deine Message und deine Angebote trotzdem rüberzubringen und sichtbar zu machen.
Mockups für digitale Angebote
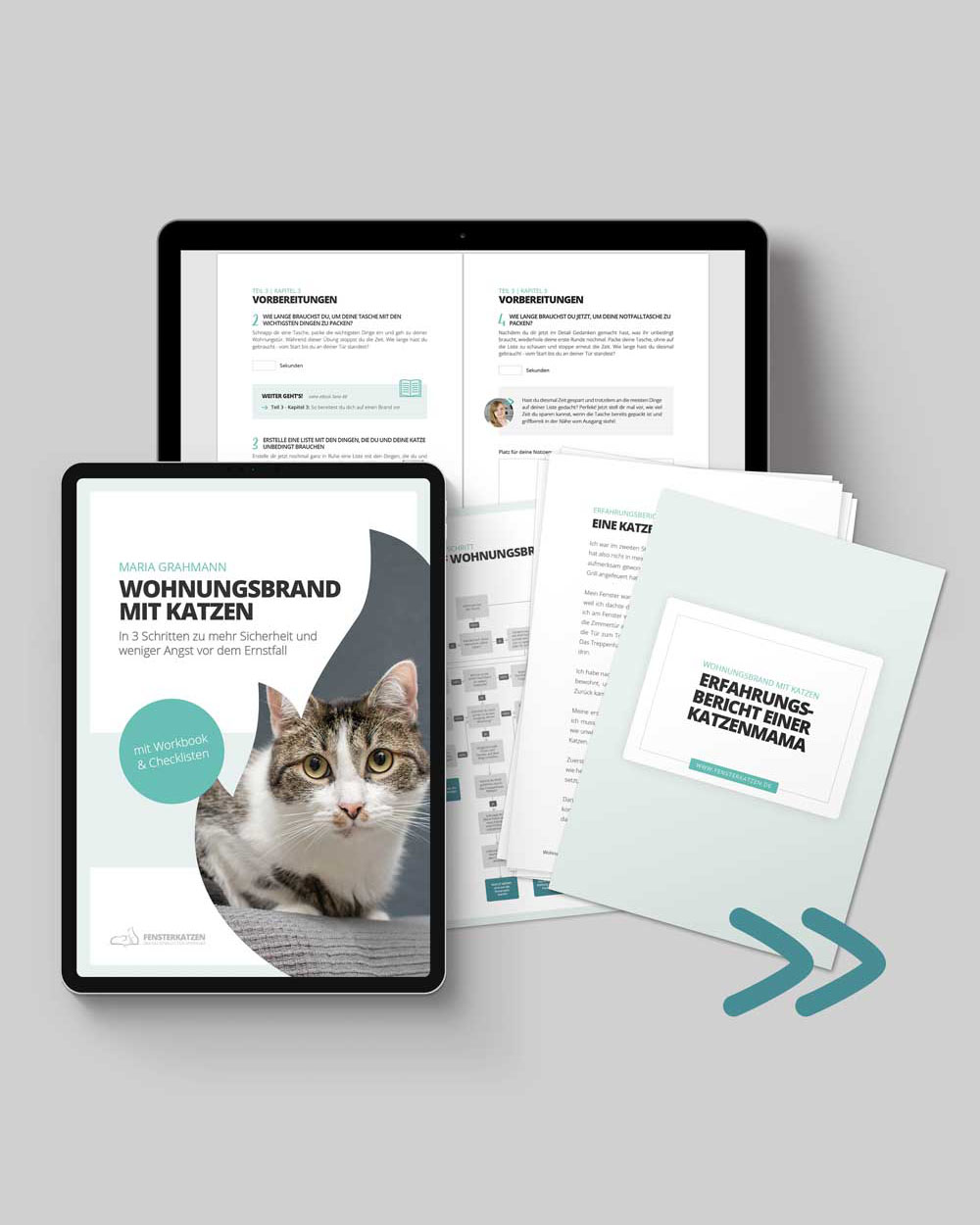
Nicht nur klassische Fotos gehören auf eine Website. Mockups sind beispielsweise eine tolle Möglichkeit, um digitale Produkte und Angebote zu visualisieren und dadurch greifbar(er) zu machen. Dann sieht dein potenzieller Kunde besser, was er bekommt und dass es sich für ihn lohnt in dich und dein Produkt oder deine Dienstleistung zu investieren.


Stockfotos als Alternative zu eigenen Bildern
Ich empfehle zwar immer eigene Fotos (selbst gemacht oder vom professionell vom Fotografen erstellt) zu verwenden, da dies immer am persönlichsten ist und auch keine Probleme mit dem Urheberrecht hervorruft, aber wenn du (bisher) keine eigenen Fotos hast, kannst du auch auf Stockfotos zurückgreifen.
Möchtest du Stockfotos nutzen, kannst du sowohl auf Plattformen zurückgreifen, die kostenlose Bilder anbieten, als auch Plattformen mit kostenpflichtigen Fotos und Grafiken.
Der größte und offensichtlichste Unterschied: Der Preis. Stehst du noch ganz am Anfang deiner Selbstständigkeit, verfügst du eventuell noch nicht über das entsprechende Budget, um in (viele) kostenpflichtige Stockfotos zu investieren. Oder du weißt bereits, dass die Stockfotos für dich nur eine Übergangslösung sein sollen, bis der Termin mit dem Fotografen feststeht. Dann sind kostenlose Stockfotos, wie du sie z.B. bei unsplash.com, pixabay.com oder pexels.com findest, eine gute Wahl. Achte hierbei nur darauf, dass du sie auch für kommerzielle Zwecke verwenden darfst und sie nicht nur für den Privatgebrauch kostenfrei sind.
Allerdings bergen kostenlose Bilder immer das Risiko, dass sie auch von ganz vielen anderen Menschen verwendet werden und deine Websitebesucher genau das Foto, was du dir ausgesucht hast, schon 100x gesehen haben. Das kann ggf. den Wert deiner Marke schmälern und dazu führen, dass du nicht mehr so sehr als „unique“ angesehen wirst.
Außerdem gibt es keine Garantie dafür, dass die Bilder auch wirklich legal und vom Urheber selbst auf die Plattform geladen wurden. Bei kostenpflichtigen Stockfotos ist das Risiko weitaus geringer und du kannst über die Rechnung und die Lizenzbestimmungen, die du beim Kauf bekommst, jederzeit nachweisen, dass du das Bild zum Zeitpunkt des Kaufes für deinen Zweck nutzen durftest.
Disclaimer:
Wenn du dir beim Thema Bildrechte unsicher bist, kontaktiere immer einen Anwalt. Die Lizenzbestimmungen sind von Plattform zu Plattform unterschiedlich und ich kann dir nicht garantieren, dass du mit kostenpflichtigen Stockfotos keinerlei Probleme haben wirst.
Bilder für die Website vorbereiten – Do’s & Don‘ts
Damit deine Bilder nicht nur vom Look her gut zu deinen Inhalten passen, sondern sie auch vom Bildaufbau her unterstützen, drehe bzw. spiegle deine Fotos immer so, dass sie in die Mitte deiner Website schauen und nicht abgewandt sind.
Ist die Körpersprache und die Blickrichtung von Tieren oder Personen auf deinen Bildern der Websitemitte bzw. den anderen Inhalten zugewandt, leitet das auch den Blick des Websitebesuchers darauf. Ist jedoch das Gegenteil der Fall, dann wirkt es eher desinteressiert und kann sich negativ auf deinen potenziellen Kunden auswirken. Denn wer kauft schon gerne etwas, wenn selbst der Verkäufer (bzw. das, was ihn repräsentiert) kein Interesse an den Inhalten hat!?
Bildausschnitt festlegen
Damit deine Fotos auch wirklich on point sind, ist es ratsam, wenn du den gewünschten Bildausschnitt direkt richtig auswählst und das Bild entsprechend zurechtschneidest. Stimmt das Seitenverhältnis nicht oder ist auf einem Bild viel zu viel unwichtiger Inhalt, kann das auf deiner Website später eher blöd aussehen und nicht so, wie du es dir gewünscht hast. Achte hierbei auch darauf, dass dein Bild auf unterschiedlichen Bildschirmgrößen angezeigt wird und ggf. Bereiche abgeschnitten werden könnten, wenn das Seitenverhältnis sich dadurch verändert.
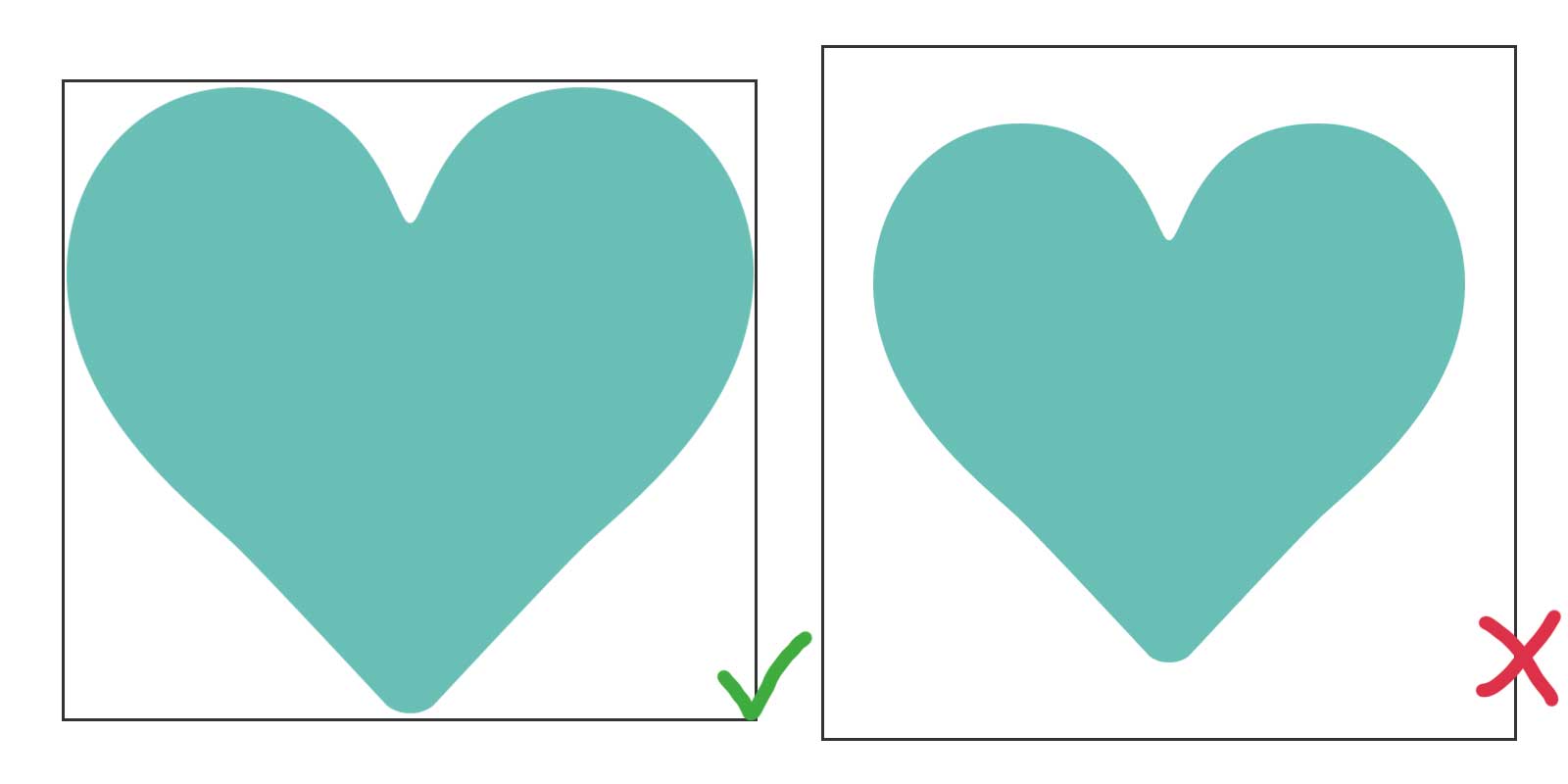
Last but not least mein Tipp: Lass Bildelemente, die du aus einem Foto und einer Grafik zusammengeführt hast, immer bis an den Rand deiner Arbeitsfläche gehen. Dann passen die Abstände am Ende auf der Website auch immer genau, egal welches Bild du einfügst.

Websitebilder richtig benennen
Damit deine Bilder neben deinen Texten ebenfalls relevant für die Suchmaschinen sind und du darüber gefunden werden kannst, empfehle ich dir deine Bilder vor dem Hochladen auf deine Website entsprechend zu benennen. Mit Dateinamen wie „DSC_0245“ können Google und Co. rein gar nichts anfangen. Nutze hier lieber die Chance und beschreibe mit dem Dateinamen den Inhalt des Bildes und dein Business bzw. ein für dich relevantes Keyword / Thema.
- „IMG_1673.jpg“ oder „Änderung4.jpg“
- „medical-training-hund.jpg“ oder „transportboxtraining-katze.jpg“
Welches Dateiformat ist das Richtige?
Das gängigste Dateiformat für Websitebilder ist JPG. Damit bist du in den meisten Fällen auch gut beraten, denn dieses Format bietet dir zwei wichtige Dinge: Eine gute Fotoqualität und die Dateigröße ist trotzdem vergleichsweise klein. Dazu aber später mehr.
Tipp:
Besitzt du ein iPhone und möchtest damit Fotos für deine Website machen, dann stell die Kamera vorher auf JPG als Dateiformat ein. Standardmäßig werden die Fotos nämlich im HEIC-Format gespeichert und das können viele Programme und Tools noch nicht ohne Weiteres öffnen.
Inzwischen gibt es zwar auch neuere Formate, wie z.B. WEBP, welche nochmal reduzierter sind, aber die können noch nicht von allen Browsern geladen und auch nicht von allen Programmen und Tools geöffnet bzw. bearbeitet werden.
PNG Dateien kannst du ebenfalls gut für deine Website nutzen. Dieses Format wird in der Regel verwendet, sobald du einen transparenten Hintergrund brauchst, wie das z.B. oft bei Logos, Illustrationen oder Mockups der Fall ist.
Achte beim Abspeichern deines Bildes darauf, dass es auch wirklichen keinen (weißen) Hintergrund hat. Denn nur weil du es als PNG abspeicherst, heißt das nicht automatisch, dass es keinen Hintergrund hat. Arbeitest du beispielsweise mit Canva, kannst du in der Pro Version beim Speichern einstellen, dass es einen transparenten Hintergrund haben soll, insofern du keine farbige Fläche in den Hintergrund gelegt hast.
Die richtige Dateigröße für schnelle Ladezeiten
Die Fotos aus deinem Handy oder einer Kamera kommen meistens mit Auflösungen von um die 2500 x 4000 px und einer Dateigröße von mehreren MB daher. Das ist der absolute Tod für die Ladezeit deiner Website.
Damit deine Website schnell lädt, ist es essenziell, dass deine Bilder ausschließlich komprimiert auf die Website geladen werden und nicht direkt 1:1 vom Handy aus. Schau, dass sie lediglich ungefähr 50 KB bis maximal 300 KB groß sind. Je kleiner, desto besser. Alles, was darüber hinaus geht, sollte nochmal optimiert werden.
Um die Dateigröße zu reduzieren, gibt es verschiedene Möglichkeiten. Zum einen geht das natürlich über die Auflösung, zum anderen allerdings auch über die Qualität beim Speichern des Bildes. Vor allem da lässt sich nochmal ganz schön was rausholen.
Qualität der Websitebilder
Die Auflösung bzw. die Pixelanzahl ist nach meiner Erfahrung nämlich meist nur zweitrangig (sollte aber natürlich trotzdem nicht exorbitant groß sein!). In einem Experiment habe ich festgestellt, dass die Bilder viel schärfer werden, wenn ich eine höhere Auflösung wähle (beispielsweise 1.800 px statt 1.000 px), dafür aber die Qualität beim Abspeichern deutlich runterschraube (z.B. auf 30%).
Wähle ich hingegen eine niedrige Auflösung (z.B. 1.000 px) und eine höhere Qualität (z.B. 80%), dann wurde nicht nur die Dateigröße deutlich größer, sondern auch das Bild sah wesentlich unschärfer aus. Klingt paradox, funktioniert für mich seitdem jedoch einwandfrei.
Welche Auflösung für welche Bilder?
Die Auflösung, also wie viel Pixel das Bild groß ist, spielt eine wesentliche Rolle, wenn du möchtest, dass ein Bild scharf angezeigt und nicht verpixelt dargestellt wird. Einfach jedes Bild riesengroß abzuspeichern ist jedoch keine Lösung. Das würde nur die Ladezeit deiner Website massiv in die Höhe treiben. Es ist also wichtig im Vorfeld zu wissen für welchen Zweck du ein Bild verwenden möchtest – Vollflächig als Hintergrundbild, als Foto neben einem Textblock, als Icon, ….
Hier ein paar Anhaltspunkte, an denen du dich orientieren kannst:
- Vollflächiges Bild = ca. 1.800 – 2.400 px breit
- Bild neben Text (2-Spalten Design) = ca. 1.000 – 1.800 px breit
- Kleines Bild (z.B. Logo oder Autorenbild in der Sidebar) = 500 – 1.000 px breit
- Icon (z.B. Favicon) = 100 – 600 px breit (je nach Verwendungszweck)
Diese Programme & Tools kannst du für deine Websitebilder nutzen
Um deine Fotos und Grafiken für deine Website vorzubereiten und zu optimieren, gibt es verschiedene Wege. Ich persönlich nutze dafür in der Regel Adobe Photoshop, da ich das Programm eh für meinen Job brauche. Da die meisten meiner Kunden jedoch nicht im Grafik- oder Fotografie-Bereich tätig sind und Photoshop nur für diesen Zweck einfach viel zu teuer ist, empfehle ich gerne Onlinetools, wie z.B. bei www.img2go.com, www.iloveimg.com oder ähnlichen. Damit lassen sich deine Bilder ebenfalls gut bearbeiten, damit du sie für deine Website nutzen kannst.
Auch mit Canva Pro hast du die Möglichkeit deine dort erstellten Bilder optimiert abzuspeichern. Allerdings ist Canva natürlich in erster Linie ein Tool, um Bilder und Grafiken zu erstellen, nicht um einfach nur fertige Bilder zu optimieren. Deshalb lassen die Einstellungsmöglichkeiten hier auch ein wenig zu Wünschen übrig. Arbeitest du jedoch eh mit Canva und erstellst dort deine Bilder, dann kannst du sie zumindest direkt mit den gegebenen Möglichkeiten speichern und musst nur in manchen Fällen nochmal etwas mit einem anderen Programm bzw. Tool nacharbeiten.
Auch wenn es nicht meine bevorzugte Methode ist und ich dir empfehlen würde den „Umweg“ über eines der Programme und Tools zu gehen, bevor du die Bilder auf deine Website lädst, gibt es auch die Möglichkeit die Bilder direkt in deiner WordPress Mediathek zu optimieren. Das geht das mithilfe von entsprechenden Plugins, wie z.B. EWWW Image Optimizer, Smush, WP Optimize. Wobei letzteres noch weitaus mehr kann als nur Bilder zu komprimieren. Da ist dann abzuwägen, ob es sich wirklich lohnt dieses große Plugin zu installieren, wenn du nicht auch die anderen Funktionen nutzen möchtest.
Dir steht natürlich auch die Möglichkeit offen deine Bilder VOR dem Hochladen über eines der Programme / Tools zu optimieren und dann NACH dem Hochladen nochmal zusätzlich über ein Plugin. Das wäre dann das Nonplusultra. Obwohl du hier auch immer schauen solltest, ob der Effekt den Zusatzaufwand und ein zusätzliches Plugin wirklich wettmacht.
Praktische Tipps für deine Websitebilder
Deine Bilder und Grafiken sind vorbereitet und können nun auf die Website. Hier habe ich auch noch ein paar praktische Tipps für dich, damit du es leichter hast.
Tipp 1:
Verwende ein und dasselbe Bild mehrfach, anstatt es mehrfach in deine Mediathek zu laden. Das spart Speicherplatz und du kommst nicht durcheinander welche Variante eines Bildes du jetzt wo genutzt hast.
Tipp 2:
Möchtest du mal ein Bild (oder eine Datei) ersetzen und sichergehen, dass es wirklich überall ausgetauscht wird, dann nutze dafür das Plugin Enable Media Replace. Hier wählst du einfach nur eine neue Datei aus und die alte wird automatisch ersetzt. So vermeidest du, dass du ewig nach dem Bild suchen musst und ggf. irgendwo eines vergisst, falls du es mehrfach genutzt hast (wie das z.B. häufig bei Gestaltungselementen oder Icons der Fall ist).
Tipp 3:
Sobald du bestimmte Bilder oder Dateien nicht mehr benötigst, lösche sie am besten direkt aus deiner Mediathek. Das hält deine Website schlank und schnell und deine Mediathek aufgeräumt und übersichtlich(er). Aber Achtung: Gehe immer sicher, dass du das Bild nicht doch noch irgendwo auf deiner Website verwendest, denn dann fehlt dort plötzlich etwas, wenn du die Datei löschst.
Du möchtest jetzt nicht nur deine Bilder optimieren, sondern auch wissen wo und wie du schnell und einfach deine gesamte Website verbessern kannst, um mehr Lieblingskunden für dich und dein Angebot zu begeistern? Dann ist der Website Check – ein professioneller Blick sowohl aufs große Ganze als auch die kleinen Stellschrauben – vielleicht genau das, was dir dabei hilft endlich durchzustarten.

